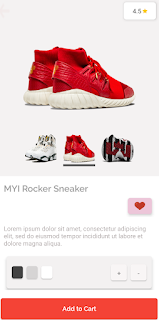
Welcome back today’s app is all about the product details page. It is just a one-page design so there is nothing complicated in it. At the top of the page, we have the rating of the product. Then we have three product images whenever you click one image it is going to show you the selected image with the selection bar within. So that you know that the relative image is selected. Below that we have the product name. Then a button to make that product your favorite item and below that the brief description of the product. Then we have color choosing options and the quantity option. The last thing is the “add to cart” button. So, this is it for the design section.
On the block section we have button click events for images. Whenever the images are selected it makes the selection bar visible and shows that selected image on the main image. Similarly for other images, if the user selects the other image, it is going to set the selection bar to true and the selection for other two images to false and set that selected image to the main image.


This comment has been removed by the author.
ReplyDeletewhat is the ad to click and download the aia, does not appear
ReplyDeletewhen I paste the link to the 403 error (We're sorry, but you don't have access to this page. That's all we know.) Can you fix it?
ReplyDeleteIt's working fine for me.
DeleteError download link, please...
ReplyDeleteupdated
Delete